Next Js Router Update Query Params . Router.aspath, // to get the current route (`products/music`) query: In addition to supporting the native request and response apis, next.js extends them with nextrequest and nextresponse to provide. Learn more about the api of the next.js router, and access the router instance in your page with the userouter hook. To update a single param when you have multiple, spread the current params into the push. Accessing query parameters in next.js. Onchange={(e) => { router.push({ pathname: This works for me with next.js 13. In a next.js client component, you can add or update url query params in the following steps:
from medium.com
In a next.js client component, you can add or update url query params in the following steps: This works for me with next.js 13. Onchange={(e) => { router.push({ pathname: Learn more about the api of the next.js router, and access the router instance in your page with the userouter hook. To update a single param when you have multiple, spread the current params into the push. Router.aspath, // to get the current route (`products/music`) query: In addition to supporting the native request and response apis, next.js extends them with nextrequest and nextresponse to provide. Accessing query parameters in next.js.
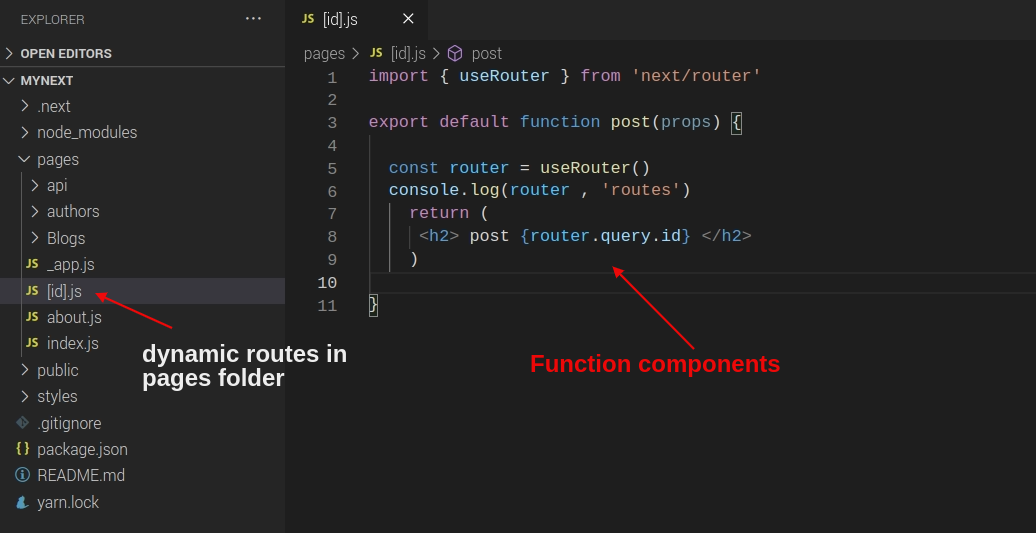
How to Create Pages in Next.js?. Learn Next.js Easy And Simple ways
Next Js Router Update Query Params In a next.js client component, you can add or update url query params in the following steps: This works for me with next.js 13. Onchange={(e) => { router.push({ pathname: Accessing query parameters in next.js. Learn more about the api of the next.js router, and access the router instance in your page with the userouter hook. Router.aspath, // to get the current route (`products/music`) query: In addition to supporting the native request and response apis, next.js extends them with nextrequest and nextresponse to provide. To update a single param when you have multiple, spread the current params into the push. In a next.js client component, you can add or update url query params in the following steps:
From briefly.co
First routes in NextJs static pages and router query params Briefly Next Js Router Update Query Params To update a single param when you have multiple, spread the current params into the push. Router.aspath, // to get the current route (`products/music`) query: In addition to supporting the native request and response apis, next.js extends them with nextrequest and nextresponse to provide. Accessing query parameters in next.js. This works for me with next.js 13. Onchange={(e) => { router.push({. Next Js Router Update Query Params.
From blog.replaybird.com
Link Component in Next.js Router, Redirect & Query Params Next Js Router Update Query Params In a next.js client component, you can add or update url query params in the following steps: This works for me with next.js 13. Learn more about the api of the next.js router, and access the router instance in your page with the userouter hook. Router.aspath, // to get the current route (`products/music`) query: Accessing query parameters in next.js. To. Next Js Router Update Query Params.
From github.com
How to get query params? · vercel next.js · Discussion 44005 · GitHub Next Js Router Update Query Params In addition to supporting the native request and response apis, next.js extends them with nextrequest and nextresponse to provide. Onchange={(e) => { router.push({ pathname: Router.aspath, // to get the current route (`products/music`) query: To update a single param when you have multiple, spread the current params into the push. In a next.js client component, you can add or update url. Next Js Router Update Query Params.
From blog.replaybird.com
Link Component in Next.js Router, Redirect & Query Params Next Js Router Update Query Params To update a single param when you have multiple, spread the current params into the push. Accessing query parameters in next.js. In a next.js client component, you can add or update url query params in the following steps: Router.aspath, // to get the current route (`products/music`) query: Learn more about the api of the next.js router, and access the router. Next Js Router Update Query Params.
From dev.to
Nest JS Tutorial 3 Query & Route Params DEV Community Next Js Router Update Query Params In a next.js client component, you can add or update url query params in the following steps: Accessing query parameters in next.js. In addition to supporting the native request and response apis, next.js extends them with nextrequest and nextresponse to provide. Router.aspath, // to get the current route (`products/music`) query: Learn more about the api of the next.js router, and. Next Js Router Update Query Params.
From dpnkr.in
Fixing Next.js router query param returning undefined on initial render Next Js Router Update Query Params Accessing query parameters in next.js. To update a single param when you have multiple, spread the current params into the push. In addition to supporting the native request and response apis, next.js extends them with nextrequest and nextresponse to provide. Router.aspath, // to get the current route (`products/music`) query: Onchange={(e) => { router.push({ pathname: This works for me with next.js. Next Js Router Update Query Params.
From www.youtube.com
Query Params React Router v5 (2020) Tutorial 5 React JS Tutorial Next Js Router Update Query Params In a next.js client component, you can add or update url query params in the following steps: In addition to supporting the native request and response apis, next.js extends them with nextrequest and nextresponse to provide. This works for me with next.js 13. Router.aspath, // to get the current route (`products/music`) query: Learn more about the api of the next.js. Next Js Router Update Query Params.
From www.youtube.com
How to get search query params with React Router v6 YouTube Next Js Router Update Query Params To update a single param when you have multiple, spread the current params into the push. Router.aspath, // to get the current route (`products/music`) query: In a next.js client component, you can add or update url query params in the following steps: This works for me with next.js 13. Onchange={(e) => { router.push({ pathname: Accessing query parameters in next.js. In. Next Js Router Update Query Params.
From blog.logrocket.com
Understanding Next.js routeChangeStart and router events LogRocket Blog Next Js Router Update Query Params Onchange={(e) => { router.push({ pathname: Learn more about the api of the next.js router, and access the router instance in your page with the userouter hook. Router.aspath, // to get the current route (`products/music`) query: Accessing query parameters in next.js. In addition to supporting the native request and response apis, next.js extends them with nextrequest and nextresponse to provide. In. Next Js Router Update Query Params.
From www.slingacademy.com
Next.js Retrieve URL Params from Dynamic Routes Sling Academy Next Js Router Update Query Params Learn more about the api of the next.js router, and access the router instance in your page with the userouter hook. Onchange={(e) => { router.push({ pathname: This works for me with next.js 13. To update a single param when you have multiple, spread the current params into the push. Router.aspath, // to get the current route (`products/music`) query: Accessing query. Next Js Router Update Query Params.
From www.slingacademy.com
Next.js Retrieve URL Params from Dynamic Routes Sling Academy Next Js Router Update Query Params In addition to supporting the native request and response apis, next.js extends them with nextrequest and nextresponse to provide. This works for me with next.js 13. Onchange={(e) => { router.push({ pathname: To update a single param when you have multiple, spread the current params into the push. Router.aspath, // to get the current route (`products/music`) query: Learn more about the. Next Js Router Update Query Params.
From telegra.ph
Express Router Params Telegraph Next Js Router Update Query Params In a next.js client component, you can add or update url query params in the following steps: In addition to supporting the native request and response apis, next.js extends them with nextrequest and nextresponse to provide. Router.aspath, // to get the current route (`products/music`) query: To update a single param when you have multiple, spread the current params into the. Next Js Router Update Query Params.
From www.youtube.com
Next.js Tutorial Part 1 Router for Beginners YouTube Next Js Router Update Query Params This works for me with next.js 13. Accessing query parameters in next.js. In a next.js client component, you can add or update url query params in the following steps: Router.aspath, // to get the current route (`products/music`) query: In addition to supporting the native request and response apis, next.js extends them with nextrequest and nextresponse to provide. Onchange={(e) => {. Next Js Router Update Query Params.
From medium.com
How to Create Pages in Next.js?. Learn Next.js Easy And Simple ways Next Js Router Update Query Params To update a single param when you have multiple, spread the current params into the push. In addition to supporting the native request and response apis, next.js extends them with nextrequest and nextresponse to provide. In a next.js client component, you can add or update url query params in the following steps: Accessing query parameters in next.js. This works for. Next Js Router Update Query Params.
From www.youtube.com
Routing in Express.js (Node.js) "app" & express.Router, route params Next Js Router Update Query Params Accessing query parameters in next.js. Learn more about the api of the next.js router, and access the router instance in your page with the userouter hook. To update a single param when you have multiple, spread the current params into the push. In a next.js client component, you can add or update url query params in the following steps: Onchange={(e). Next Js Router Update Query Params.
From compiletab.com
How to Send Query Parameters in Vue.js?(examples) CompileTab Next Js Router Update Query Params Onchange={(e) => { router.push({ pathname: This works for me with next.js 13. In a next.js client component, you can add or update url query params in the following steps: Learn more about the api of the next.js router, and access the router instance in your page with the userouter hook. Accessing query parameters in next.js. To update a single param. Next Js Router Update Query Params.
From blog.replaybird.com
Link Component in Next.js Router, Redirect & Query Params Next Js Router Update Query Params Accessing query parameters in next.js. This works for me with next.js 13. To update a single param when you have multiple, spread the current params into the push. In addition to supporting the native request and response apis, next.js extends them with nextrequest and nextresponse to provide. In a next.js client component, you can add or update url query params. Next Js Router Update Query Params.
From learnjsx.com
How to add query params to Next.js router Next Js Router Update Query Params In a next.js client component, you can add or update url query params in the following steps: Learn more about the api of the next.js router, and access the router instance in your page with the userouter hook. In addition to supporting the native request and response apis, next.js extends them with nextrequest and nextresponse to provide. Accessing query parameters. Next Js Router Update Query Params.